Bu yazıyı sesli dinle:
SEO uyumlu bir web sitesinin birkaç temel HTML etiketini düzgün bir şekilde kullanması gerekir. Dijital pazarlama varlıklarınızdan olan web siteniz ve içeriği, dijital mecrada bir role sahiptir ve kullanıcıların arama sorguları sonucu marka ve ürünlerinizin keşfedilmesini sağlar.
Keşfedilmesini umduğumuz bazı içerikler, o kadar da kullanıcı trafiği çekmiyor olabilir.
Yazınız çok özenle ve titizlikle yazılmış olsa da beklediğiniz değeri görmüyor olabilir.
Bu yazıda HTML etiketleri kullanırken buna sebep olabilecek yaygın hataları, yanlış bilinenleri ve bunların doğru uygulamalarını paylaşacak ve değerli ipuçları vereceğim.
- Başlık ve meta etiketi hakkında pratik bilgiler ve yönergeler.
- Başlık veya meta etiketi Google sıralamanızı etkiler mi?
- Mükemmel başlık veya meta etiketi nasıl olmalı?
- SEO için doğru başlık ve açıklama nasıl yazılmalı?
- Bir sayfada birden fazla H1 etiketi kullanılabilir mi?
Google, sitemize eklediğimiz etiketleri, yani yönlendirmeleri, bir kural olarak değil, tavsiye olarak alabilir ve etiketin önerdiğinden farklı davranabilir. Aşağıda Google’ın öneri olarak gördüğü ve direktif (kural) olarak aldığı SEO öğelerini paylaşıyorum:
Google Öneri Olarak Görür
- Başlık Etiketi (Title)
- Alt Başlık (heading) Etiketi
- Meta Açıklaması
- Canonical Etiketi
- Nofollow
Google Direktif Olarak Görür
- Noindex
- Robots.txt
- Status kodları
- Yapısal Veri (Structured data)
Yeniliklerden haberdar olmak için bültene abone olabilir veya beni LinkedIn’de takip edebilirsiniz.
Site Etiketleri
Bu yazıda aşağıdaki 3 etiketi ele alacağım:
- Başlık Etiketi (Title Tag)
- Meta açıklaması (Meta Description)
- Alt Başlıklar (Heading Tag)
1. Başlık Etiketi
Başlık etiketi, bir sayfanın ana konusunu kısaca açıklayan, arama motoru sonuç sayfalarında gösterilen en önemli SEO öğelerindendir.
Başlık etiketi, HTML’in üst (head) bölümündedir. Başlık etiketi HTML kodu şöyledir:
<title>Başlık Etiketi</title>Evet, doğrudan etkiler.
Başlık etiketi, bir sıralama faktörü olduğu için burada birkaç kilit nokta var.
- Başlık etiketinizin sayfayla alakalı olması gerekir.
- Anahtar kelimelerinizi içermelidir.
- 50 karakterden kısa olması önerilir.
Şimdi bunları biraz açalım.
Başlık Etiketi ve Sayfa Alakası
Anahtar kelimeleriniz, başlık etiketinin başında, marka veya site başlığının ise sonda bulunması sonuç sayfasını hızlıca tarayan birisi için arama terimi ve sonucun alaka düzeyini artıracaktır.
Bu da, daha yüksek tıklama oranı demek.
İçeriğiniz kullanıcılara hitap ediyor olabilir fakat kötü bir başlık bu çabalarınızı boşa çıkarabilir. Başlığınızın yazıyla alakalı olduğu kadar kullanıcılara da hitap etmelidir.
Unutmayın; başlığın amacı belirli bir motivasyona (tercihen satın alma) sahip kullanıcıyı sitenize getirmek, kullanıcının harekete geçmesini, tercihen sizi seçmesini, sağlamaktır.
Sizce mevcut başlıklarınız kullanıcılarınıza bir şey ifade ediyor mu? Yoksa yalnızca genel geçer ifadelerle mi dolu?
Aşağıdaki iki örneğe bakalım, sizce “crm programı” aratan birisinin hangisine tıklama ihtimali daha yüksek?
En İyi CRM Programı – CRM Yazılımı – BizimCRM
Küçük İşletmeler İçin Güçlü ve Kolay CRM Programı – BizimCRM
Soldaki başlık standart “en iyisi biziz” çağrısı yapıyorken sağdaki başlık “küçük işletmeler” diyerek belirli bir kitleye hitap ediyor ve ayrıca 2 tane faydasından bahsediyor.
Başlıkta Anahtar Kelimeleri Kullanmak
Başlık etiketinize anahtar kelimeleri eklerken yalnızca sayfayla alakalı olan anahtar kelimeleri kullanın. Böylece içeriğinizle alakalı olan başlık, kullanıcıların yaptığı alakalı arama sonucunda kullanıcıya bir anlam ifade eder.
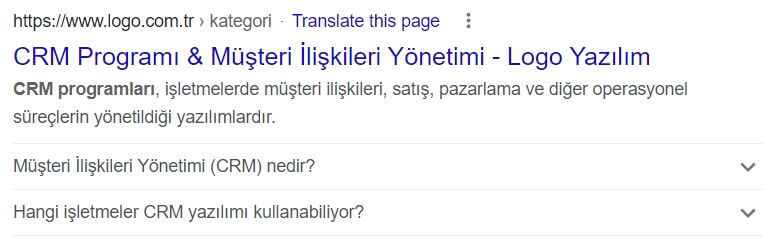
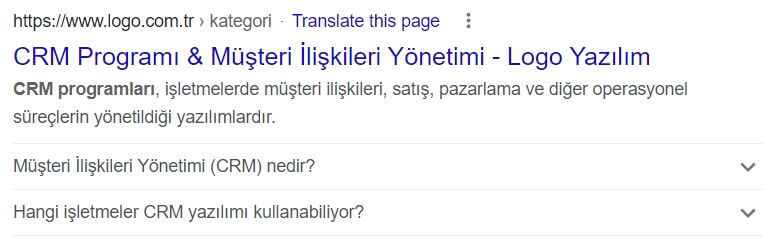
Aşağıdaki örnekte Logo Yazılım iyi bir iş çıkarmış. Hem başlıkta, hem açıklamada “crm programı” geçiyor. Ayrıca yapısal verileri (schema markup) kullanarak da 2 tane soru-cevap özelliği eklemişler ve böylece arama sonuç sayfasında zengin sonuç elde etmişler.

Her başlık etiketi benzersiz olmalıdır. Doğru ve açıklayıcı (betimleyici) olmasının yanı sıra sitedeki diğer içeriklerle çok benzeşmemesine özen gösterin.
Başlık etiketini yazmaya başladığınızda hedef kitlenizin nasıl arama yaptığını aklınızda bulundurun. Robotik değil, doğal ve insani yazın.
Başlığınızı kullanıcı niyetine eşlemelisiniz: Eğer içeriğiniz bilgi veriyorsa farklı bir başlık, satış yapıyorsa daha farklı bir başlık belirlemelisiniz.
Başlık Etiketinin Uzunluğu
Başlık etiketleriyle ilgili sıkça yapılan diğer bir hata ise uzun olmalarıdır.
Bu konuda aslında katı bir kural olmasa da başlık için önerilen uzunluk minimum 30 ile maksimum 60 karakter veya minimum 285 piksel ile 575 piksel arasıdır.
Piksel de nerden çıktı şimdi?
Google aslında başlık etiketinizin ne kadarının görüntüleneceğine içeriğin piksel genişliğine göre karar verir.
Çok fazla uzun olan başlıklarınızın maksimum uzunluktan yani 60 karakterden (veya 575 pikselden) sonrası görüntülenmeyebilir.
Bir başlık oluşturuyorken içinde geçen “G” harfinin kaplayacağı genişlik ile “I” harfinin kaplayacağı genişlik farklı olacağından, bunu yazarken piksel olarak belirlemek zor olabilir. Bu nedenle yaklaşık 50 karaktere bağlı kalmak en iyisidir.
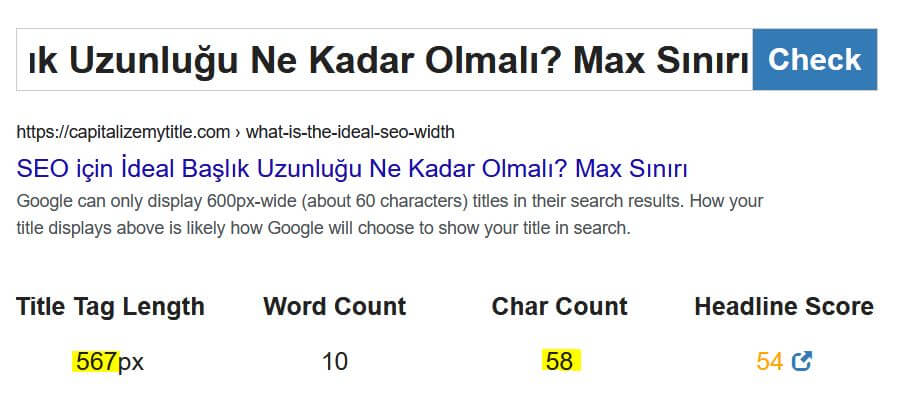
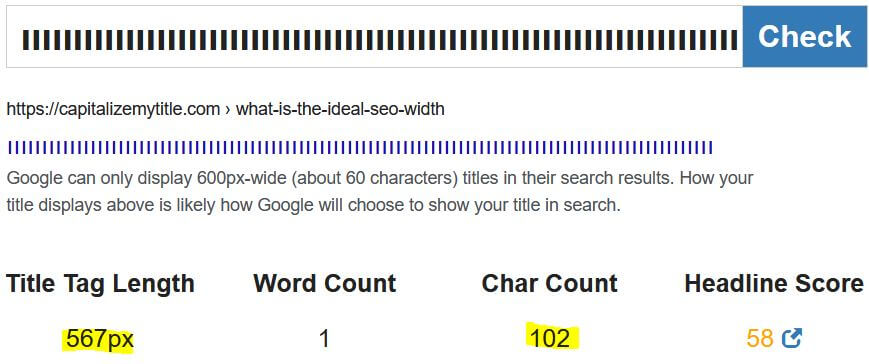
Veya bunun için başlık uzunluğunuzu piksel cinsinden kontrol edebileceğiniz çevrimiçi araçlar da bulunur. Örneğin: https://capitalizemytitle.com/title-tag-checker/


Peki bu kadar efor sarf ettiniz ve mükemmel bir başlıkta karar kıldınız… Süper!
Fakat Google’ın başlık etiketinizi hiç kullanmamayı seçebileceğini veya varsa sayfadaki heading (H1) etiketini kullanabileceğini unutmayın. Bunun sebebi başlık etiketinin (Google’a göre) daha alakalı veya daha uygun uzunlukta oluşu olabilir.
Neticede Google’a bu etiketi direktif değil öneri olarak verdiğimizi unutmayalım.
İlginizi çekebilir [İçerik Pazarlaması] :
2. Meta Açıklaması
Meta açıklaması (meta description), bir sayfanın açıklamasını yalnızca bir veya iki cümleyle tanımlar ve arama motoru sonuç sayfalarında gösterilir.
Her sayfanın benzersiz (diğer sayfalardan farklı) bir meta açıklama etiketi olmalıdır. Olmadığında anlamsız ve karışık öbekler görüntülenebilir.
Meta açıklama etiketi, HTML’in üst (head) bölümündedir. Meta açıklama HTML kodu şöyledir:
<meta name="description" content="Buraya meta açıklaması gelecek." />Meta açıklaması web sitenizin arama motoru sonuç sayfalarındaki performansı için önemli bir etkendir ve yazarken tıklamaya motive edecek bir meta açıklama yazmanız gerekir.
Meta açıklamasının aslında sıralamanız üzerinde direkt bir etkisi yoktur. Sadece sayfanızın arama sonuç sayfasında tıklanabilirliği üzerinde bir etkisi vardır.
Meta açıklaması, arama sonucunda gösterildiğinde kullanıcıyı o yazıya tıklamaya motive eder. Dolayısıyla meta etiketi:
- Tıpkı reklam metni gibi hizmet eder
- Hedeflenen anahtar kelimeleri gösterir
- Sayfayı tanımlar
Meta açıklamanızı bir reklam gibi düşünebilirsiniz. Kullanıcıyı, onca sonuç arasından bu sonuca tıklamaya çekmek için bir fırsattır.
Anahtar kelimeler, arama sonuç sayfasına (aşağıdaki örnekte olduğu gibi) kalın gösterildiği için meta etiketinde anahtar kelimeniz en az bir defa geçmesi önerilir.

Ancak yine de, Google’ın sizin sağladığınız meta açıklaması yerine sayfa içeriğinizden kullanıcıya göre en doğru olanı seçip yeniden yazabileceğini unutmayın.
Yukarıda başlık etiketi için sıraladığımız sayfa ile alakalı olması ve anahtar kelimeleri kullanma ipuçları meta etiketi için de geçerlidir. Farklılaştığı yer uzunluklarıdır.
İyi bir meta etiketinin uzunluğu 70 ila 155 karakter veya 430 ila 920 piksel arasında olmalıdır.
3. Alt Başlıklar (Heading Tag)
Alt başlık (heading) etiketi, içeriğin ne hakkında olduğunu açıklayan ifadelerdir.
Bir sayfadaki başlıkların doğru kullanımı, bir web sayfasının ne hakkında olduğuna dair hiyerarşi ve genel konu kapsamına dair hızlı bir fikir verir.


Hem ziyaretçilerin bir sayfayı hızlı bir şekilde taramasına hem de arama motorlarının sayfa yapısını ve ne hakkında olduğunu hızlı bir şekilde anlamalarına yardımcı olur.
Tez veya bilimsel makalelerde de karşımıza çıkan “içerik” sayfası da bu şekilde tasarlanır.
İdeal başlık hiyerarşisi şu şekildedir:
Heading etiketi olarak başlıklar 6 seviyedir: H1, H2, H3, H4, H5 ve H6.
H1 etiketiyle ilgili ülkemizdeki birçok SEO uzmanının (?) nedense bir türlü içselleştiremediği ve kabul etmediği bir şey var.
Bir sayfada yalnızca 1 adet H1 etiketi kullanılmalıdır.
Ortalama SEO Uzmanı 🤪
Bu konuyu ben değil, Google Search’ün başındaki (Kıdemli Web Yöneticileri Eğilimler Analisti) olan John Mueller şöyle açıklıyor:
Tercihen 1 tane olmalıdır fakat birden fazla olduğu durumlar sayfanızı teknik açıdan olumsuz etkilemez.
Bir sayfanın bir adet ve net bir H1 başlığının olması önerilse de birden fazla H1 etiketinin olması sorun teşkil etmez.
Yazıyı beğendiniz mi?
Tek tıkla bu yazıyı değerlendirin:
H1 başlığı genellikle “ana başlık” olarak anılırken, H2-H6 başlıkları alt seviyeleri ifade ettikleri için “alt başlıklar” olarak anılır. Bu başlıklar sayfanın HTML’inde şu şekilde tanımlanır:
<h1>1. seviye başlık</h1>
<h2>2. seviye başlık</h2>
<h3>3. seviye başlık</h3>
<h4>4. seviye başlık</h4>
<h5>5. seviye başlık</h5>
<h6>6. seviye başlık</h6>İpucu olarak bu başlıklarda tıpkı diğer başlık ve meta etiketinde olduğu gibi anahtar kelimeyi geçirmeniz SEO açısından önemlidir. Baştan sona tüm etiketlerde anahtar kelimenizi kullanarak, tarayıcı robotlara bütüncül bir konu kapsamı vermiş olursunuz.
Fakat Google Ağustos 2021’de sayfa başlıklarını sayfanın içerisindeki etiketlerden, tercihen H1 etiketinden, alarak otomatik olarak oluşturduğu bir güncelleme yaptı ve bu güncelleme tam bir olay olmuştu. Heading etiketleri de yazının başında belirttiğim “öneri” mahiyetindeki etiketlerden biri olduğu için, Google heading etiketleri arasından algoritmanın kullanıcılar için doğru olduğunu düşündüğü ile değiştirdi.
Bu yazıda ele aldığım etiketler aynı zamanda sayfa içi (on-page) SEO için de önemli faktörlerdendir. Tüm bunların dört dörtlük olduğu bir senaryoda, günün sonunda kazananı kullanıcılar yani onların içeriğinizle nasıl etkileşime geçtiği (içindeki medyaları, ses, video gibi, oynatmak veya yazıyı paylaşmak gibi) belirliyor. Eğer içeriğiniz kaliteli değilse, kullanıcıların olumsuz sinyalleri ile arama sonuç sayfasındaki ilk sayfa serüveninize erken veda edebiliyorsunuz.
Öte yandan içeriğin çok kaliteli olduğu bir senaryoda ise teknik gereksinimler eksik olduğunda yazının erişeceği kullanıcı ve dolayısıyla Google’a geri besleme yapacak veri az olacağından ilk sayfa veya üst sıralar biraz hayal olabilir.
Tıpkı gerçek hayatta olduğu gibi, hiçbir şey siyah ve beyazlardan ibaret değil. Başarı birçok elementin ve iş kolunun birleşimiyle daha olası ve kalıcı.
İçeriklerinizin gerçek potansiyelini, yalnızca doğru içerik, sayfa etiketleri, teknik SEO, sayfa dışı SEO ve içeriğin dağıtımı/paylaşımı gibi bütüncül bir yapıda açığa çıkarabilirsiniz.
Soru Cevap
Başlık etiketi (title tag) için tavsiye edilen uzunluk 50-60 karakter veya 571 pikseldir. Bunun üzerinde olması sıralamanızı endirekt olarak etkileyebilir.
Açıklama etiketi için tavsiye edilen uzunluk 70 – 155 karakter veya 430 ile 920 piksel arasındadır. Bunun üzerinde olması sıralamanızı pek etkilemez. Tıklama oranınızı etkileyebilir.
Mükemmel bir başlık etiketi şu unsurlardan oluşur:
1. Okunabilir
2. Anahtar Kelime Alaka Düzeyi Yüksek
3. Harekete Geçirici Mesajı Var
4. Doğru Uzunlukta
5. Benzersiz (Kopya değil)
Aşağıda verilen ipuçlarını kullanarak doğru bir başlık ve meta açıklaması yazabilirsiniz:
1. Anahtar kelimeyi kullanın fakat abartmayın.
2. Robotlar için değil, kullanıcı (insan) için yazın.
3. Birbirinden farklı olsun.
4. H1 (heading) etiketi ile başlık <title> etiketini aynı yapmayın.
5. Harekete geçirici mesaj ekleyin.
6. En önemlisi: Yapısal verileri kullanın.
Yazıyı beğendiniz mi? Tek tıkla bu yazıyı değerlendirin: